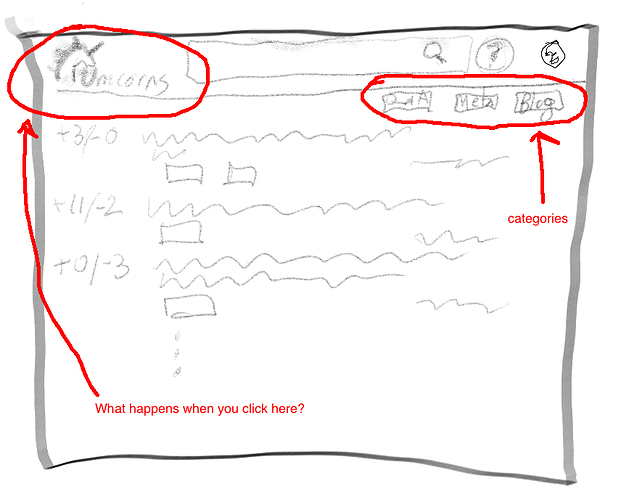
Imagine a Codidact site, unicorns.example.com. The Unicorns site has categories for Q&A, Meta, Sandbox, and Blog. Each category has a tab or some other visual indicator on all pages of the site, so it’s easy to jump to any of these (and if I’m not mistaken, they’ll have URLs like unicorns.example.com/category/sandbox, though don’t hold me to that).
What should a person see on the main page at unicorns.example.com? We could say that this is “main”, i.e. Q&A, but a site might want to selectively or categorically mix in posts from other categories, like that blog that’s updated only once every week or two. And since there’s a Q&A tab/button/whatever already, the front page can be different from that – Q&A should be only Q&A, but needn’t be the only place Q&A shows up. And the vast majority of content will, of course, be Q&A.
On SE, the main page and the “questions” page show slightly different content – mainly, very-downvoted questions are omitted from main but shown on questions. That’s a pretty minor difference most of the time; can we do better?
I’m imagining that Unicorns could define its main page to show, for example, all questions at a certain score threshold (that are not duplicates?) plus blog posts plus meta posts that have a moderator-only tag (like “featured”). Meanwhile, a site that has different categories or different patterns of usage could define something else.
A site could even have more than one Q&A category; for example, some people here have talked about wanting to be able to separate beginner questions, and I can imagine Mi Yodeya collecting its Purim Torah questions into a category. The Q&A category is all Q&A, but all Q&A isn’t necessarily in the Q&A category.
Ultimately we might support user customization (filters or queries), but that’s definitely not MVP.
The functional spec describes question lists and categories but doesn’t address this gap, a page that logically sits “above” any one category by being the root page for the site. That’s my fault, and now that I’m writing use cases I realize we need to figure it out.